Regency Supply Branding
Style guide and assets
Over the years, the Regency Supply logo and branding style has had a few changes. We’ve made it easy to download any logo version you may need and to illustrate how best to use (and not use) our branding resources.
Logo / Identity
Downloads and guidelines

Select the “Download custom size logo/badge” buttons if you’re looking for a specific logo size. Select from two file types, either a .jpg (includes a white background only) or .png (with option to chose a transparent or white background).
Select the “Download full logo/badge pack” button if you’re looking for a single zipped folder that includes the Regency Supply logo or badge, respectively, in all file types (.ai, .eps, .svg, .jpg, .png, and .tiff) and color options (CMYK, RGB, and Pantone). Please review the “readme.pdf” file included in the logo package to understand each file type, color option, and naming structure for each file.
Please review the images and notes below to learn the proper use for Regency’s logo.

When placing logo on a light background or solid color, use either the CMYK (C), black (K), or RGB (R), depending on which color mode you are working within your file.

When placing logo on a medium to dark background or solid color, use the white (W) version.

We now have corporate badges that can be used for special uses. There are three versions to chose from: Main, Light, and Solid (order as shown).

Don’t add shadows, effects, or change orientation.

When resizing, only scale proportionately, never stretch or expand in any way.

Don’t use any previous logo designs. Please replace any and all previous versions you may currently be using.

Do not use any version that isn’t crisp and sharp. Avoid displaying in low resolution or poor quality.

Never position the logo in a self contained box, including when over a background.

Never use any color other than, our primary gray color, black-only, or white-only. For color details, please see our “color palette” section below.

Never separate the logo elements or use them individually.

Don’t resize any individual part of the logo. Only scale or resize the entire logo proportionately.

Don’t add elements within the clear space.
Clear space
Ensure there is adequate spacing when placing near other elements. Below is an example of measure for approved spacing.

Use the height of the “Y” from “Regency” to determine proper spacing when placing elements near the Regency logo.
Brand Colors
Primary and accent options
Primary Color
- CMYK: 83 / 71 / 64 / 77
- RGB: 37 / 40 / 42
- HEX: #25282A
- PANTONE: 426
Our primary branding color is used for our logo and is the default color choice for marketing materials.
Secondary Color
- CMYK: 100 / 0 / 81 / 18
- RGB: 0 / 134 / 85
- HEX: #008655
- PANTONE: 2245
If needed, our secondary color is used as a color accent.
Additional accent colors
The colors listed below are used sparingly as coordinating accent colors.
- CMYK: 0 / 19 / 89 / 0
- RGB: 255 / 199 / 44
- HEX: #FFC72C
- PANTONE: 123
- CMYK: 0 / 72 / 98 / 0
- RGB: 255 / 106 / 19
- HEX: #FF6A13
- PANTONE: 1585
- CMYK: 0 / 100 / 79 / 0
- RGB: 213 / 0 / 50
- HEX: #D50032
- PANTONE: 199
- CMYK: 33 / 100 / 20 / 7
- RGB: 153 / 30 / 102
- HEX: #991E66
- PANTONE: 7648
- CMYK: 70/ 75 / 0 / 0
- RGB: 101 / 88 / 177
- HEX: #6558B1
- PANTONE: 2102
- CMYK: 90 / 48 / 0 / 0
- RGB: 0 / 114 / 206
- HEX: #0072CE
- PANTONE: 285
- CMYK: 21 / 11 / 9 / 23
- RGB: 162 / 170 / 173
- HEX: #A2AAAD
- PANTONE: 429
Often used for more generic, medium-toned color needs.
- CMYK: 4 / 2 / 4 / 8
- RGB: 217 / 217 / 214
- HEX: #D9D9D6
- PANTONE: Cool Gray 1
The option when needing a more generic, light-toned color.
Brand Typography
The official brand typeface for Regency Supply
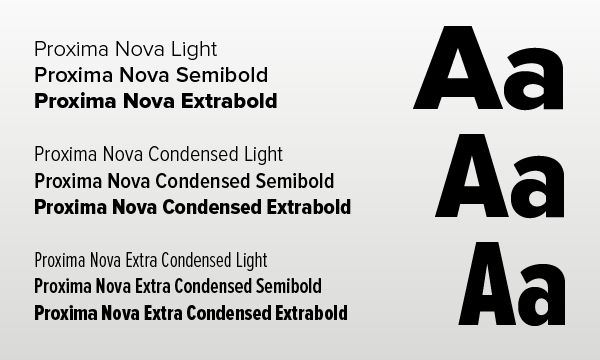
Proxima Nova

The Proxima Nova font family is our primary typeface and is preferred. It’s on Typekit, part of Adobe Creative Cloud. If you have an account sync the font below.
If you don’t have an Adobe Creative Cloud account purchase Proxima Nova here. For internal team documents, Segoe UI is the preferred Office 365 font family.
Thank you for helping us keep our branding accurate and consistent
If any questions, reach out to us at marketing@regencysupply.com.